Abstract
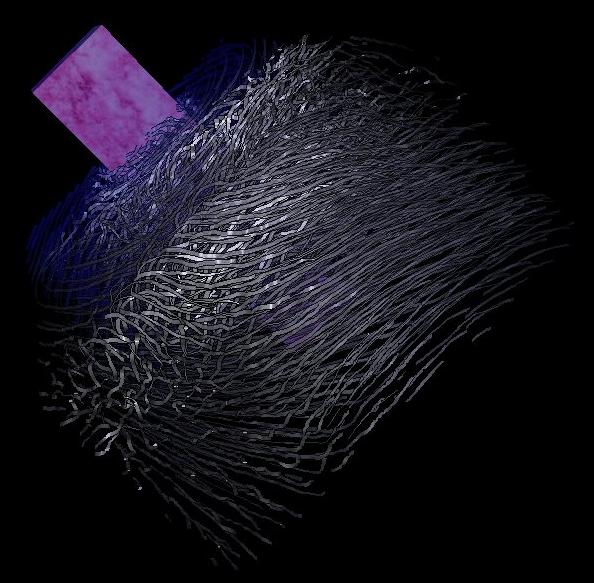
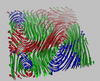
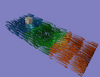
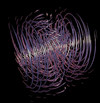
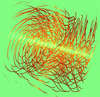
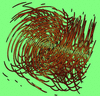
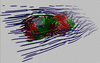
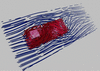
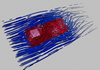
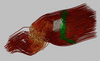
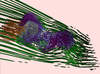
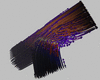
This paper presents several strategies to interactively explore 3D flow. Based on a fast illuminated streamlines algorithm, standard graphics hardware is sufficient to gain interactive rendering rates. Our approach does not require the user to have any prior knowledge of flow features. After the streamlines are computed in a short preprocessing time, the user can interactively change appearance and density of the streamlines to further explore the flow. Most important flow features like velocity or pressure not only can be mapped to all available streamline appearance properties like streamline width, material, opacity, but also to streamline density. To improve spatial perception of the 3D flow we apply techniques based on animation, depth cueing, and halos along a streamline if it is crossed by another streamline in the foreground. Finally, we make intense use of focus+context methods like magic volumes, region of interest driven streamline placing, and spotlights to solve the occlusion problem.Keywords: 3D flow visualization, illuminated streamlines, interactive exploration, focus+context visualization